고정 헤더 영역
상세 컨텐츠
본문
HTML 과 CSS를 이용해 퍼블리싱을 해보았다. 그 과정에서 알게된 점 , 실수 등 수행 착오를 겪으며 배운 점을 기술하려 한다.
1. 레이아웃
HTML의 태그 중에서 먼저 레이아웃을 위한 것들 먼저 정리해보자
사실 첫 입문자들에게는 이해하기 쉽지 않을수 있으므로 앞부분을 조금만이라도 공부하고 읽어보시길 추천해드립니다.
웹을 만들기전에 레이아웃을 먼저 잡아줘야 하는데 , 틀을 만든다고 생각 하면된다.
이 틀을 만들때 사용하는 요소로 블록 레벨 요소와 인라인 레벨 요소가 있다. 이 두 요소들에 대해서 먼저 정리하고 가자
- 블록 레벨 요소는 태그를 사용해 요소를 삽입 했을 때 혼자 한 줄을 차지하는 요소이다. 즉 이 요소를 사용한 태그부분의 앞뒤에는 다른 요소가 올 수 없다.
- 인라인 레벨 요소는 줄을 차지하지 않으므로 앞뒤로 나머지 요소태그들이 올 수 있다.
먼저 블록 레벨 요소는
1 2 3 4 5 6 7 | <div style="height: 50px; width: 50px ; background-color: blue"></div> <div style="height: 50px; width: 50px ; background-color: black;"></div> <div style="height: 50px; width: 50px ; background-color: red"></div><div style="height: 50px; width: 50px ; background-color: blue"></div> <div style="height: 50px; width: 50px ; background-color: black;"></div> <div style="height: 50px; width: 50px ; background-color: red"></div> | cs |
이런식으로 수직 형태로 구성 되어진다.
다음으로 인라인 레벨 요소는
1 2 3 4 | <div style="height: 50px; width: 50px ; background-color: blue;display: inline-block;"></div> <div style="height: 50px; width: 50px ; background-color: black;display:inline-block;"></div> <div style="height: 50px; width: 50px ; background-color: red;display:inline-block;"></div> | cs |
이런식으로 수평 형태로 구성 되어질 수 있다.
시각적으로 어느정도 이해가 될것이다.
블록레벨 태그와 인라인 레벨의 태그중 내가 자주 썻던 태그들을 살펴보면
블록 레벨 태그 - <p> , <h1~h6> , <div>
인라인 레벨 태그 - <img> , <sub>,<sup>, <span>, <label>,<button>
이 정도가 있다.
참고로 태그를 사용 빈도에 따라 나눠주는 사이트가 있는데 참고하길 바란다.
(https://www.advancedwebranking.com/html/)
이를 이용해 레이아웃이 어떻게 구성되어지는가? 를 차근 차근 보자
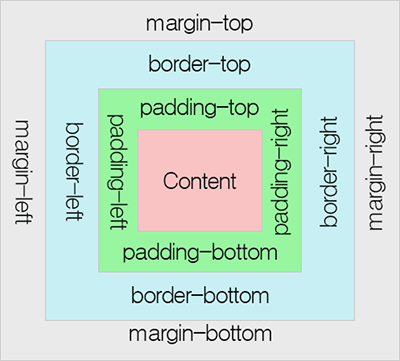
먼저 박스모델을 알아 보자
일단 블록 레벨 요소들은 모두 박스 형태이다. 즉 태그안에 담겨지는 요소들이 감싸진다고 생각하면 된다.
이 박스 모델은

이러한 형태를 이룬다. 하나의 박스가 요소가되어지고 다른요소와 배치가 되어 질때 위 값들을 잘 생각하여야 한다.
참고로 보통 이 박스 모델을의 전체 너비값을
width 값 + 좌우 패딩 + 좌우 테두리
으로 보는데 여기서! 박스안에 박스가 있는 형태에서는 주의할 점이있다.
width 값 + 좌우 패딩 + 좌우 테두리 + 내부와 외부박스의 마진값
저 마진값 까지 생각해서 배치를 고려해야한다는 점이다.!
이러한 형태가 올경우 생각해줘야 된다. ( 물론 이런 방법을 생각하지 않고 하는 방법도 있다 box-sizing 등) 다만 극단적으로 보여주기 위한 부분이라고 생각하면 되겠다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <div id="content_top"> <div id="content_top_up"> <div id="content_top_up_left"> <div style="width: 572px; height: 228px"> <div id="content_top_up_left_1" style="background-image: url('img/suggestion_bg.png')"> <div style="background: rgba(52, 159, 134, 0.7); width: 100%; height: 100%" align="center"> 내용 </div> </div> <div id="content_top_up_left_2" style="background-image: url('img/review_bg.png');"> <div style="background: rgba(103, 118, 199, 0.7); width: 100%; height: 100%" align="center"> 내용 </div> </div> </div> <div style="width: 572px; height: 228px"> <div id="content_top_up_left_1" style="background-image: url('img/vote_bg.png');"> <div style="background-color: rgba(123, 135, 215, 0.7); width: 100%; height: 100%;" align="center"> 내용 </div> </div> <div id="content_top_up_left_2" style="background-image: url('img/enforce_bg.png');"> <div style="background-color: rgba(111, 123, 138, 0.7); width: 100%; height: 100%;" align="center"> </div> </div> </div> </div> | cs |
2. display
display는 자신의 레벨요소를 다른 형태 레벨요소로 바꿀 때 쓰면 되는데 , 잘 주의해서 써야 한다.
display: block 는 해당 요소를 블록 레벨로 지정하게 된다. 보통 <img> 태그를 위해서 쓰곤한다.
display: inline 는 해당 요소를 인라인 레벨로 지정하게 된다. 추천하는 방법은 아니다. inline으로 바꾸는 순간 너비,높이,폭,마진 등 자신이 생각하는대로 되지 않을 수 있다.
display: inline-block 는 해당 요소를 인라인-블록으로 지정하게 된다. 이 방법을 이용해서 인라인적으로 보이게 하며 너비,높이,폭 마진 등 자신이 생각하는대로 지정할 수 있다
인라인 블록 요소는 보통 수평 리스트를 이용할 때 쓰곤 하는데
이러한 형태를 만들 때 쓴다
이를 간단하게 구성하면
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> li { display: inline-block; margin: 20px; } </style> </head> <body> <nav> <ul> <li>밥 <li>계란 <li>국 </ul> </nav> </body> </html> | cs |
이러한 형태이다. 여기서 inline-block 으로 했기 때문에 margin값이 잘 들어가는것을 확인 할 수 있다.
3. float
개인적으로 레이아웃을 만들 때 가장많이 사용한 속성이다. 그러므로 가장 중요하다고 생각한다.
이를 이용해 텍스트를 분리하여 정리 할 수도 있고 레이아웃의 박스들을 정리 할 수도 있다.
또 이미지와 글자의 line을 맞출 때도 사용 할 수 있는 속성이므로 잘 알아야 한다.
float는 이름과 같이 웹 요소를 논리적으로 떠 있게 만들어 준다. 다만 이를 왼쪽 오른쪽 none(어느쪽도아님) 형태로 배치해주는 것이다.
이 속성을 사용하면 다른 요소들이 이를 감싸게 된다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> li { display: inline-block; margin: 20px; } </style> </head> <body> <div>sdfsdfsd</div> <div style="float: left;width: 40px;height: 40px;background-color: blue"></div> <span>ㅇㄴㄹㄴㅇㄹㅇㄴㄹㅇㄴㄹ<br></span> <span>ㅇㄴㄹㄴㅇㄹㅇㄴㄹㅇㄴㄹ<br></span> <span>ㅇㄴㄹㄴㅇㄹㅇㄴㄹㅇㄴㄹ</span> </body> </html> | cs |
한번 실행 시켜보자
ㅇㄴㄹㄴㅇㄹㅇㄴㄹㅇㄴㄹ
ㅇㄴㄹㄴㅇㄹㅇㄴㄹㅇㄴㄹ
ㅇㄴㄹㄴㅇㄹㅇㄴㄹㅇㄴㄹ
이런식으로 감싸지는것을 볼수 있다
이러한 형태도 float을 이용하면 아주 쉽게 만들 수 있다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <div style="width: 571px; height: 228px; border: 1px solid silver;"> <p style="font-size: 20px; font-weight: bold; padding-left: 35px"> 주말참여예산제 제안사업<img alt="" src="img/plus_btn.png" style="padding-left: 250px; size: 20px"> </p> <div style="border-bottom: 1px solid silver; margin-left: 15px; width: 500px; padding: 10px 0px"> <div style="display: inline;"> <div style="float:left;margin-top:3px "><img alt="" src="img/new_ic.png"></div> 독거어르신 산책로 꽃 심고 가꾸기(일자리 창출) </div> <div style="font-size: 12px; color: silver; float: right;">2018.05.24</div> </div> <div style="border-bottom: 1px solid silver; margin-left: 15px; width: 500px; padding: 10px 0px"> <div style="display: inline;"> <div style="float:left;margin-top:3px "><img alt="" src="img/new_ic.png"></div> 시흥시 장애 청소년들의 사회성 향상 프로그램 </div> <div style="display: inline; font-size: 12px; color: silver; float: right;">2018.05.24</div> </div> <div style="border-bottom: 1px solid silver; margin-left: 15px; width: 500px; padding: 10px 0px"> <div style="display: inline;">학교로 찾아가는 판타지극장</div> <div style="display: inline; font-size: 12px; color: silver; float: right;">2018.05.24</div> </div> </div> | cs |
css파일을 따로 사용하지 않아 보는데 어려움이 있을 수 있지만 하나에 전부 볼 수 있게 하려고 일부러 쓰지 않았다.
이 코드를 잘 분석해 보길 바란다. 그리고 코드 중에서 없어도 되는 속성이 있는데 그 부분도 찾아 보길 바란다. (display)
4. position
이 속성을 이용하면 절대적 위치를 정할 수있고 고정 시킬 수도 있다.
static - 요소를 문서의 흐름에 맞추어 배치
relative - 이전 요소에 자연스럽게 연결해 배치하되 위치를 지정할 수 있다.
absolute - 원하는 위치를 지정해 배치한다.
fixed - 지정한 위치에 고정해 배치한다. (화면에서 요소가 잘릴 수 있음)
위치 조정은 top-bottom , right-left 로 조정 한다.
이 position은 이 정도만 소개하는데 왜냐하면 이 속성은 자신이 직접 사용해바야 제대로 알 수 있을 것 같다.
'html&css&js' 카테고리의 다른 글
| 자바 스크립트 공부<3> - 정규 표현식 검사2 검증(아이디, 비밀번호, 이메일), 전방 탐색 (0) | 2018.09.28 |
|---|---|
| 자바 스크립트 공부<2> - 정규 표현식을 이용한 검사 (0) | 2018.08.09 |
| 자바 스크립트 공부<1> - indexof를 이용한 검사 (0) | 2018.08.08 |







